Essential Design Elements for a Memorable Website

Essential Design Elements for a Memorable Website
Your website is more than just a digital storefront—it’s the heart of your online presence and often the first interaction potential clients have with your brand. A memorable website not only looks great but also leaves a lasting impression, effectively communicating your brand’s personality, values, and expertise.
In this guide, we’ll explore the essential design elements that make a website not just functional but unforgettable.
1. A Clear and Compelling Visual Identity
The first thing visitors notice about your website is its design, so it’s crucial to create a cohesive visual identity. This includes:
- Your Logo: Positioned prominently to establish brand recognition.
- Brand Colors: Use a consistent palette that aligns with your brand’s personality and evokes the right emotions.
- Typography: Choose legible fonts that complement your brand’s tone, whether it’s playful, professional, or elegant.
Your visual identity should instantly communicate what your brand is all about and create a welcoming experience for your audience. For tips and strategies on creating a compelling brand, be sure to check out our free Ultimate Brand Style Guide.

2. Simple and Intuitive Navigation
Nothing frustrates users more than a website that’s difficult to navigate. Ensure your site is user-friendly with a clear structure that guides visitors to the information they need.
Best practices for navigation:
- Use descriptive menu labels like About, Services, and Contact.
- Include a search bar for larger sites.
- Make the most important pages accessible in just one or two clicks.
A straightforward navigation system keeps users engaged and reduces the chances of them leaving your site prematurely.
3. High-Quality Imagery and Media
Visuals play a massive role in how your website is perceived. Use professional-quality photos, videos, and graphics that enhance your message and showcase your products or services.
Tips for effective visuals:
- Avoid stock images that feel generic or overused.
- Optimize images for web to ensure fast loading times.
- Incorporate videos or animations to create an interactive experience.
Authentic, high-quality visuals help build trust and make your site more engaging.

4. Strategic Use of White Space
White space (or negative space) refers to the empty areas between elements on your website. While it might seem counterintuitive, white space is essential for readability and aesthetic appeal.
Here’s why it works:
- It draws attention to key content by reducing clutter.
- It makes your site feel more modern and polished.
- It improves user experience by preventing visual overload.
When in doubt, less is more—don’t be afraid to give your content room to breathe.
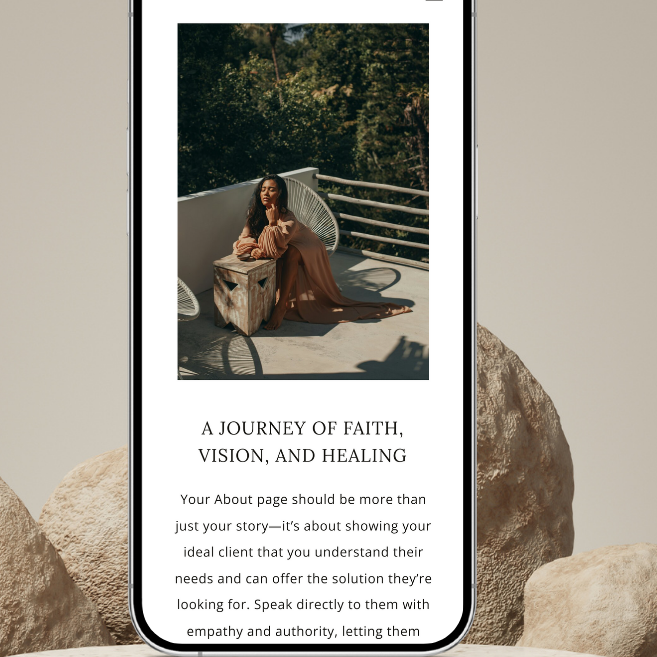
5. Responsive and Mobile-Friendly Design
With so many people browsing on their phones, a mobile-friendly design is non-negotiable. Your website should look and function perfectly across all devices.
Ensure your site is:
- Fully responsive, adjusting to different screen sizes.
- Easy to navigate on a smaller screen.
- Quick to load, as slow pages often lead to high bounce rates.
By prioritizing responsiveness, you make your website accessible to a broader audience.

6. Clear Call-to-Actions (CTAs)
Your website should guide visitors toward specific actions, whether it’s signing up for your newsletter, booking a consultation, or purchasing a product.
Tips for effective CTAs:
- Use action-oriented language like Download Now, Get Started, or Learn More.
- Place CTAs in prominent locations, such as at the end of sections or on your homepage banner.
- Ensure buttons are visually distinct and easy to click.
Strong CTAs help convert visitors into loyal customers.
7. Well-Written and Engaging Content
Your website’s design might draw people in, but it’s your content that keeps them there. Craft copy that is clear, concise, and tailored to your audience.
Focus on:
- Highlighting the benefits of your services or products.
- Telling your brand story to build an emotional connection.
- Using language that reflects your brand’s tone and personality.
Don’t forget to proofread—typos can undermine your credibility!
8. Fast Loading Speed
No matter how stunning your website is, it won’t matter if it takes too long to load. Visitors expect pages to load quickly, and even a few seconds of delay can cost you potential clients.
Optimize loading speeds by:
- Compressing images and videos.
- Minimizing the use of heavy scripts or plugins.
- Using a reliable web hosting service.
A fast-loading site ensures a smooth user experience.
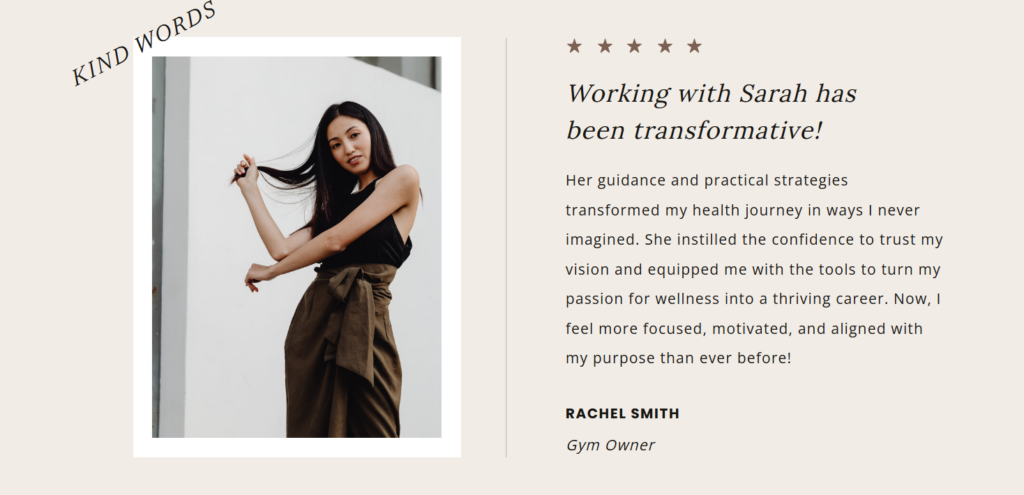
9. Social Proof and Testimonials
Building trust is key to converting visitors into customers. Incorporate social proof, such as client testimonials, case studies, or logos of brands you’ve worked with, to establish credibility.
Place testimonials strategically on:
- Your homepage.
- Dedicated testimonials or case study pages.
- Service or product pages to reinforce your expertise.
Seeing real results helps potential clients feel confident in choosing you.

10. SEO and Accessibility
Finally, ensure your website is optimized for search engines and accessible to all users. This includes:
- Using relevant keywords in your content.
- Writing descriptive alt text for images.
- Ensuring your design meets web accessibility standards.
When your site is both discoverable and inclusive, you reach a wider audience and create a more welcoming experience.
Final Thoughts
Creating a memorable website is about more than aesthetics—it’s about delivering an experience that connects with your audience and reflects the heart of your brand. By incorporating these essential design elements, you can turn your website into a powerful tool for building trust, engaging clients, and growing your business.
Ready to create a website that wows? Explore Noohra Studio’s customizable templates and web design services to bring your vision to life today!